本日、自身初のゲームアプリをリリースしました!Boosty Rocketと言います。見た目、確かに「初めて作りました!」感満載です。恥ずかしいけど、リリースします!でも、とても楽しいです(主観)。ハマリます。是非、楽しんで下さい!!!
Boosty Rocketの簡単な説明
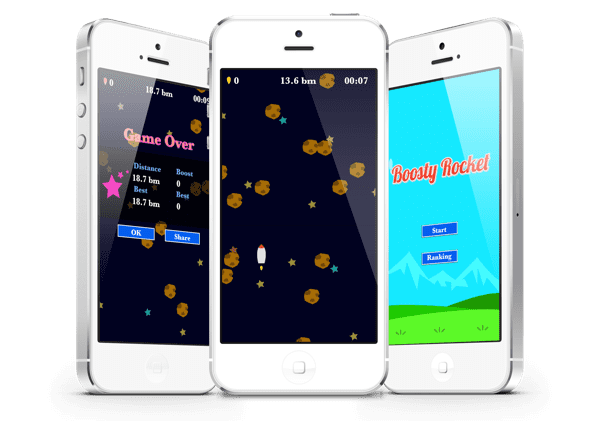
画面上で指を左右にスワイプして宇宙に散らばる岩石を避けていくシンプルなゲームです。一定間隔で加速します。画面上半分をタップすると一時停止することができます。どんな感じかは動画をご覧ください!
初めてのゲームアプリを作ったということで、せっかくなのでこの機会にアプリを作ろうと思った経緯とスケジュールをまとめていこうと思います。
動機
- 今年、4本個人アプリをリリースしたかった。まだ1本(数日でストアから取り下げました。勢いで作ったため完成度が。。。)しかリリースしていないので少し焦っていた。
- 2年前に構想は持っていたがその時は作れなかった。Cocos2Dでちょっとやってみたけど、ひどい出来だった。いつかは作りたいと思っていた。
- 8月中に作れると思った(実は別アプリをリリース予定だったが、こちらのほうが早く完成しそうだったため)。
- 最近イラストレータを始めたので、せっかくなのでアプリの絵を書いてみたかった。
条件は揃った!
スケジュール
8/23の前日くらいに、「よし、ゲームつくろう。作りたかったあれつくろう!」となったはず。実際の開発以外の些細な事も書いていきます。
8/23 (土)
午前中に起床。SpriteKitの本を読み始める(1/3位は既にゆっくり読んではいた)。13:00 - 15:00頃 溜池山王でTimeTicketのミーティングを行った。そのまま渋谷に向かおうと思ったけど、間違えて原宿で降りて、喫茶店探したけど見つからず、しょうがないので渋谷まで歩いて、前から気になっていたコインスペースに行った。
「上を目指すプログラマーのためのiPhoneアプリ開発テクニック iOS 7編

この日のうちに大まかな構想が決まった。画面数はタイトル、ゲーム、結果の3画面。ゲームにはストーリーモードとエンドレスモード。この時点ではコントロールをどうするかは未定だった。左右スワイプはまぁ決まりだけど、速度をどうしようか。
ゲームのロジックをまずは書いてみた。まっすぐ進んで背景がスクロールする感じ。それからバージョン1.0.0のロケットと背景と岩石もほぼこの日に書いた。
8/24 (日)
昼からプログラミング。昨日に引き続き、ゲームロジックを書き進めていった。ぶつかり判定など。コントロールはどうするかは未定。一応、横移動でシンプルにすることは決まった。だいたいゲームのロジックは固まった。速度調整をどうしようか。
8/25 (月)
飲み。からのプログラミング。少しだけ。一応、点数を記録するところを作ったと思う。この時点でアプリの名称は「加速ロケット」速度を好きなように変えられるアプリという構想。2年前に考えた名前。これ、好きだ。何かで使おう。奥さんと話していたら、操作面倒なので勝手に早くなればいいじゃんってことに気づいた。一定間隔で加速することにした。この変更はすぐ出来たけどすごい進んだ感。
8/26 (火)
京都出張。京都の夜、加速していくアプリが面白すぎてハマり、眠れなくなる。
8/27 (水)
京都出張の帰り。新幹線の中で神の時間が訪れて、ロジックはほぼ完成。
8/28 (木)
記憶に無い一日。プログラミングしていないかも。
8/29 (金)
WantedlyのYEPPというパーティーに参加した。この日、パーティであった人に試作品を見せていたら「Flappy bird」も英語だけど日本でも流行ったし、英語名でいいんじゃないかと言われ、確かにと思った。少し前に考えていた、「Boosty Rocket」ってどうだろうかと考えだした。Boostyって英語はないかもしれないけど、造語でもいいやって感じ。勢いあるし。それで、これにすることにした。この日から風邪をひく。鼻水がすごい。プログラミングはなし。
8/30 (土)
この日は一日中開発しようと思ってまたコインスペースに行った。日中にやったのは結果表示画面の見た目を作る所。ゲームオーバーの部分。これ、ぜんぜんいい感じのデザインが浮かばない。とりあえず、いろんなイメージを画面に仮置きしてみた。最終的に、Version1.0.0の結果画面になった。Flappy birdの人のみたいなシンプルなので良いと思ったんだけど、ドット絵だから行けるんだなあれは。シンプルだとスカスカな感じがしてうまくいかなく苦戦した。
夜、GameCenter連携の部分と広告を作成した。広告ってCocoapods使ってやったら一瞬だった。ゲームセンターは、本当にわかりやすい記事があって実装すんなり出来た。面倒だと思って後回しにしていたので無事クリア出来て良かった。
8/31 (日)
この日やったのは、タイトル画面。これもなかなか手ごわい。結果画面よりも動く部分が少ないけれど、広い画面を埋められない><。もう少し絵がかければ、いろいろアイテムも配置したいのだけれど、アイテム書き出したらいつ書き終わるかわからないので諦めた。タイトルもフォントが結構難しい。遊びがあるフォントでも、そのまま使うとダサすぎる。ゲームっぽくない。文字の装飾はやったことがなかったけれど、これはマストだろうと思って調べてイラストレータのチュートリアルをひとつやってみた。
鼻水が出まくってるし、風邪でだるい。タイトル画面に時間かけすぎた。だから、本当はストーリーモードも簡単なの作って世界観を伝えようと思ったんだけど、諦めた。代わりに、スプラッシュのところにガンガン飛ばせ的な一文を入れといた。一通り動作の確認をして宣伝文書いて、Appleに申請した。20:00頃。
その後、缶ビール2本飲んでだらだらテレビ見たりして寝た。
開発を終えて
始めてから9日間でとりあえず完成です。振り返ってみると(超小粒アプリだけど)、実装3割、イラスト4割、ゲームプレイ3割という感じだったのだと思う。イラスト書いていると一気に時間が経過してしまう。あと、ゲームは普通に楽しんだ。イラストを描き直そうと思ったけど、ここでリリースしないとモチベーションが下がるのでえいっとリリースした。個人だからできるスピード感という感じ(未完成!?)。 ちょっと危惧しているのは、このゲームの世界観が今の状態では伝わらないこと。ゲームの目的は「何か(秘密)を救うために、若者ができるだけ早くそこに向かう」という感じ(アバウト)で、切迫感とヒロイズムがある。時間があれば簡単なストーリー説明の画面でもはさみたい。
無料です。簡単です。きっと楽しいです!暇つぶしに是非ダウンロードして下さい。