JavaScriptもあんまり慣れてなければ、Reactも初めて書くのですが書いてみることにしました。
Getting Started & Tutorial
公式のGetting Started | Reactを読んでとりあえず始めます。まず、必要なツールをnpmで入れます。
環境構築
$ npm install —save react react-dom babel-preset-react
web packは使ったことがなかったのでこの機会に導入しました。グローバルにしてみました。
$ npm install webpack -g
babelのコマンドラインツールも入れた
$ npm install —g babel-cli
React Developer Tools というChromeの拡張を入れた。
Getting Started
Getting Started | Reactを見て描いてた途中、babelで普通のjsにするという作業があった。
$ babel —presets react src —watch —out-dir build
とりあえず、Getting Startedは表示できた。
Tutorial
動的に更新するコメント欄を作った。

完成品はこちら。すぐに動かせるようになってる。 -> reactjs/react-tutorial
StyleGuide
チュートリアルだけだとどういう風に作っていけばいいかよくわからないので、スタイルガイドをいくつか読んでみた。
React+TypeScript
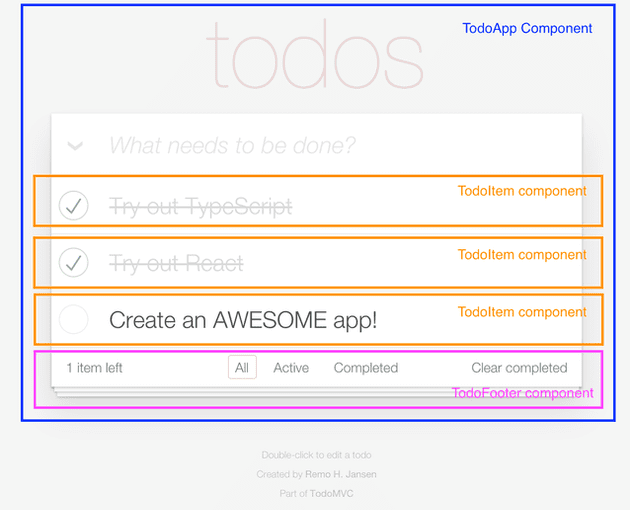
TypeScriptではどう書くんだと思ってこちらのチュートリアルもやってみた。
こんな説明などあって丁寧。ただ、typing/react/..の指定がおかしくてはまった。最終的には、[このチュートリアルのgithubのコード](todomvc/examples/typescript-react/typings/react at gh-pages · tastejs/todomvc)をそのまま持ってきて解消した。reactのtypescriptの定義の問題?

こんなのができた。。
DefinitelyTypedが必要でちょっと面倒かもと思った。